I am in the stage of trying to tidy everything up and get this baby into testing for you people to enjoy.
I noticed that the drawing performance in QGraphicsView was becoming very slow especially if you tried to zoom in. It wasn't really obvious why but through investigation I noticed that this was because of a QGraphicsItemRectangle that was being used to render the blank page background. This was even with caching enabled and redrawing seemed to persist which was the cause of the performance penalty observed.
The improvement I made was drawing the background page (a white rectangle) in the QGraphicsView drawBackground method. Instantaneously the performance was improved irrespective of zoom level. Everything comes at a price. The caveat was that we don't have a shadow for the background, but the main issue was very random segfaults. After hours of probing, it the cause was peculiar. An empty QGraphicsItemGroup was not updating its bounding box correctly. In short this got fixed with ample amounts of frustration. What is also nice is that much of the Drawing Canvas is cached so there should be little redraw slowing us down.
As a result the performance is significantly better and the user interaction on my computer is smooth.
I also was investigating the Task View created by Joe to see what can be used to create organised orthographic projections. Much of the functionality is built already in at a lower level except the automatic scaling. It's in all best interests to use code, but I am in the position where it might be easy to start with a simple interface that doesn't have all the logic embedded inside it. I'll post a topic on the forum for people's thoughts.
Through this investigation, now in a collection of Orthographic views it has an anchor view which is used to move the whole group. It already feels quite intuitive to use. This was misleadingly obvious to implement and I started off using Qt's signal and slot mechanism but this was causing a reciprocal effect, whereby movement was exaggerated. After a few beers, I stumbled upon QGraphicsSceneMouseEvent::ignore() which allows a child items event to bubble through the child-parent hierarchy. To my surprise this work instantly and was also smooth.
Getting bored one evening, I wanted to experiment and see if we could have user-editable text fields for the SVG templates, rather than the cumbersome Property Editor. To my surprise it's quite straight forward using previous code and using the text elements in the SVG document to create QGraphicsTextTtem which can be used very easily.
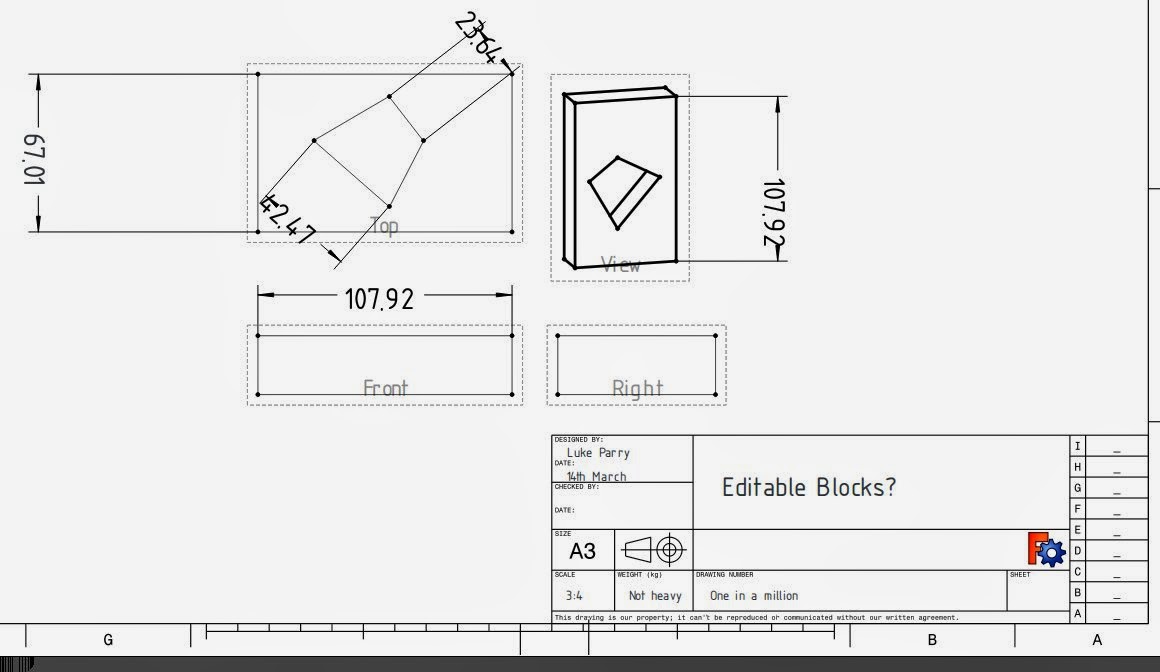
Time for screenshot!
The picture above is a culmination of what's been done. The text block on the right were edited in the document. All that needs to be figured out is if people are happy with this and a mechanism for storing the data fields more intuitive than an array.
I noticed that the drawing performance in QGraphicsView was becoming very slow especially if you tried to zoom in. It wasn't really obvious why but through investigation I noticed that this was because of a QGraphicsItemRectangle that was being used to render the blank page background. This was even with caching enabled and redrawing seemed to persist which was the cause of the performance penalty observed.
The improvement I made was drawing the background page (a white rectangle) in the QGraphicsView drawBackground method. Instantaneously the performance was improved irrespective of zoom level. Everything comes at a price. The caveat was that we don't have a shadow for the background, but the main issue was very random segfaults. After hours of probing, it the cause was peculiar. An empty QGraphicsItemGroup was not updating its bounding box correctly. In short this got fixed with ample amounts of frustration. What is also nice is that much of the Drawing Canvas is cached so there should be little redraw slowing us down.
As a result the performance is significantly better and the user interaction on my computer is smooth.
I also was investigating the Task View created by Joe to see what can be used to create organised orthographic projections. Much of the functionality is built already in at a lower level except the automatic scaling. It's in all best interests to use code, but I am in the position where it might be easy to start with a simple interface that doesn't have all the logic embedded inside it. I'll post a topic on the forum for people's thoughts.
Through this investigation, now in a collection of Orthographic views it has an anchor view which is used to move the whole group. It already feels quite intuitive to use. This was misleadingly obvious to implement and I started off using Qt's signal and slot mechanism but this was causing a reciprocal effect, whereby movement was exaggerated. After a few beers, I stumbled upon QGraphicsSceneMouseEvent::ignore() which allows a child items event to bubble through the child-parent hierarchy. To my surprise this work instantly and was also smooth.
Getting bored one evening, I wanted to experiment and see if we could have user-editable text fields for the SVG templates, rather than the cumbersome Property Editor. To my surprise it's quite straight forward using previous code and using the text elements in the SVG document to create QGraphicsTextTtem which can be used very easily.
Time for screenshot!
The picture above is a culmination of what's been done. The text block on the right were edited in the document. All that needs to be figured out is if people are happy with this and a mechanism for storing the data fields more intuitive than an array.


"After a few beers, I stumbled upon..."
ReplyDeleteWait, are you saying you were in Ballmer peak mode? :-D
I just noticed what you wrote in the titleblock... LOL!
ReplyDeleteBe sure to tell us when we can give your code a test spin!
ReplyDeleteWill there be any possibility to try the drawing module without compiling the whole freecad sources? I am waiting since month now for the new module. Keep up the good work!
ReplyDelete@DanielZ Unless someone can compile and build a package for your platform then unfortunately no :(
ReplyDeleteIt's not too difficult to test a feature in GIT :)
Hi Luke,
ReplyDeleteJust curious, is the code discussed in this blog post available via git? I've checked the git repository mentioned in the helping test Freecad page, https://github.com/mrlukeparry/freecad.git, and neither the trunk or any of the branches appear to have been updated in the past year. I've been watching your blog for six months, eagerly waiting to see you drawing module enhancements make it out into the wild.
Thanks,
Dean
Luke,
ReplyDeletei built FreeCAD from https://github.com/mrlukeparry/FreeCAD_sf_master.git,
using https://github.com/mrlukeparry/FreeCAD_sf_master.git
is this correct? how am I supposed to enable your new features?
Thank you in advance
Giorgio
Sorry, i meant
Deleteusing cmake -DCMAKE_BUILD_TYPE=Debug -DFREECAD_USE_EXTERNAL_PIVY=true ../
Giorgio
This comment has been removed by the author.
ReplyDeleteHi everyone!
ReplyDeleteI'll make a new post on how to test the new Drawing Module, since there seems to be an apparent demand for testing this.
I will also produce a preliminary guide how to use the module, but I am hoping that it's pretty intuitive to use besides.
Sadly, not many updates recently, but it'd be good to get user feedback so I can make some progress on the user interface.
Cheers,
Luke
Hi Luke,
ReplyDeleteI compiled your drawing branch two weeks ago on Ubuntu 12.04 LTS 64-Bit and wasn't able to do anything in it and got plenty of crashes by simply clicking on things... I didn't have time to report it back then, will try in the next few days.
Hi Normand,
ReplyDeleteAtleast you manage to compile it ;)
Well I'll try and get the 2nd part guide up soon, to explain the intended behavior. I know there are some segfaults if you click the wrong thing just because I haven't set up GUI/Taskview to restrict user behavior.
However, I still need to know exactly which crashes are created from where as there may be still issues that I haven't come across. I haven't experienced crashes just because I've used it the same way whilst testing :)
If it's easier, post them on the forum rather than the lengthy process of Mantis in this case!
Cheers,
Luke
Hey Luke,
ReplyDeleteI read the topic started by triplus on the FreeCAD forum and that got me working. All I can say is wow! Very nice work there! I guess it would be best to continue over there. For anyone else, here's the link: http://forum.freecadweb.org/viewtopic.php?f=8&t=6216